Symmetry Design Fundamentals Explained
Table of ContentsFacts About Symmetry Design UncoveredMore About Symmetry DesignThe 8-Minute Rule for Symmetry DesignSymmetry Design Things To Know Before You BuySymmetry Design Fundamentals ExplainedSymmetry Design Can Be Fun For Everyone8 Simple Techniques For Symmetry Design
, each as a brand-new but private requirement. While the term HTML5 is only used to refer to the new version of HTML as well as some of the Java, Script APIs, it has become usual to utilize it to refer to the whole suite of new requirements (HTML5, CSS3 as well as Java, Manuscript).One prominent device in web design is UX Layout, it is a sort of art that makes items to perform a precise user history. UX layout is very deep. UX is much more than the internet, it is extremely independent, as well as its fundamentals can be applied to numerous various other web browsers or applications.
 UX can overlap both web design as well as layout. UX layout primarily concentrates on products that are much less web based.
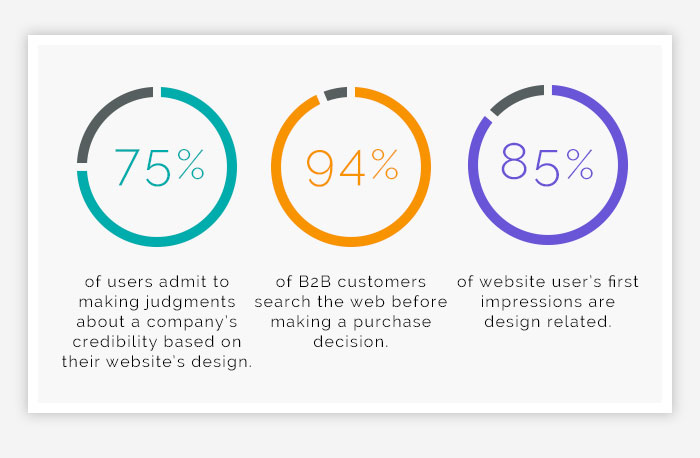
UX can overlap both web design as well as layout. UX layout primarily concentrates on products that are much less web based.Careful consideration might be made to make certain that the aesthetics or total style of a website do not clash with the clarity and accuracy of the content or the convenience of web navigating, particularly on a B2B internet site. Designers may additionally think about the reputation of the owner or organization the website is standing for to make sure they are represented positively.
All About Symmetry Design
They continuously are upgrading and changing every little thing on sites behind the scenes. All the aspects they do are message, pictures, graphics, and also design of the internet. Before beginning service a website, internet designers typically establish an appointment with their clients to discuss format, shade, graphics, and layout. Web designers invest the majority of their time creating websites as well as making sure the speed is.
User understanding of the material of a site commonly depends on user understanding of just how the web site functions. Individual experience is associated to design, clear instructions, as well as labeling on a website.
Users that are competent and also well versed in internet site use might discover a much more distinct, yet much less user-friendly or much less user-friendly internet site user interface useful however. Customers with much less experience are much less likely to see the advantages or effectiveness of a less user-friendly site user interface. This drives the trend for a more universal customer experience and convenience of access to fit as several customers as feasible no matter of individual skill.
Advanced interactive functions may call for plug-ins otherwise progressed coding language skills. Selecting whether to make use of interactivity that calls for plug-ins is a vital decision in user experience layout. If the plug-in does not come pre-installed with the majority of internet browsers, there's a threat that the user will certainly have neither the knowledge nor the patience to install a plug-in just to access the web content.
Everything about Symmetry Design
There's likewise a danger that advanced interactivity might be inappropriate with older internet browsers or hardware setups. Posting a feature that does not function reliably is potentially even worse for the user experience than making no effort. It depends on the target audience if it's most likely to be needed or worth any type of threats.
Part of the individual interface style is affected by the quality of the web page format. For example, a designer might consider whether the site's page layout should remain consistent on various web pages when making the format. Web page pixel size might also be thought about vital for lining up objects in the layout design.
Activity graphics may be expected or at the very least much better received with an entertainment-oriented site. Nonetheless, a website target audience with a more serious or formal passion (such as service, community, or federal government) may find computer animations unneeded as well as distracting if just for entertainment or decor functions. This doesn't mean that even more serious material could not be improved with computer animated or video discussions that is appropriate to the web content.
Movement graphics that are not launched by the site visitor can create ease of access problems. The Internet consortium access requirements call for that website visitors be able to disable the computer animations. Web site designers may consider it to be good technique to satisfy requirements. This is generally done through a summary defining what the element is doing.
The smart Trick of Symmetry Design That Nobody is Talking About
This information can then be corrected by the user. There are two ways sites are generated: statically or dynamically. A static web site shops an one-of-a-kind declare every web page of a static site. Each time that page is requested, the exact same content is returned. This content is created as soon as, throughout the style of the site.
The benefits of a fixed internet site are that they were easier to host, as their web server only required to serve fixed material, not implement server-side scripts. This called for less web server management and had less chance of subjecting security openings.
This benefit came to be lesser as affordable host broadened to also provide dynamic attributes, and also virtual web servers provided high efficiency for short periods at low expense. Virtually all internet sites have some static content, as supporting possessions such as images and design sheets are typically static, even on a site with extremely vibrant pages.
More tasks which might become included in the development of a web site consist of: Graphic designers to produce visuals for the site such as logos, designs, as well as switches Online marketing specialists to help preserve web presence through tactical services on targeting audiences to the website, by making use of advertising as well as marketing methods on the web SEO writers to research and recommend the right words to be included into a certain website and make the web site extra obtainable and also discovered on various online search engine Web copywriter to produce the written web content more information of the web page to attract the targeted visitors of the website Customer experience ( UX) developer integrates aspects of user-focused layout considerations which consist of information architecture, user-centred layout, individual testing, communication layout, and also periodically visual layout.
The Best Guide To Symmetry Design
There are so numerous courses readily available to you from web advancement to internet layout to electronic marketing, and every expertise under the sunlight. Internet layout is frequently an excellent area to dive in if you're brand-new to the scene, yet the concern is: just how to become a web designer?
You'll figure out the path users take on your site in customer circulations. You'll make use of receptive style to account for various display dimensions as well as enhance functionality for all users, regardless of device.
In various other words, it's what makes all the text and various other content appearance great as well as have a style. This is where your eye for layout actually shines and also just how you can put your creative stamp on every site you develop.
Remaining in touch and getting your factor throughout are additionally essential abilities for a developer. You can not earn a living from developing websites without fantastic interaction. You'll require to maintain clients current on the progression of their projects, plus pitch concepts and also discuss your productions. You could even be contacted to do some copywriting or modifying for websites, particularly if you're running your very own someone shop.
Some Known Details About Symmetry Design
We are using cookies to provide you the finest experience on our web site. You can discover out more about which cookies we are using or change them off in setups. Approve
With so many design specializeds out there, it's difficult to narrow down on just one. Discover what an internet developer is, the software program you require to understand, core skills to be effective, and also exactly how to discover website design on your terms. Whether you're brand-new to make or have actually been practicing for a few years currently, you may have realized there are numerous specializeds within a style career.

For example, the bigger the company you function for, the more specialized the duty. Whereas, the smaller the firm, the a lot more likely you are to put on several hats as well as possess the style procedure from beginning to complete. And of course, as a consultant, you can make a decision how to structure your internet design process, the sorts of projects you service, and also the clients you deal with. https://www.kiva.org/lender/michael37829878.
Not known Incorrect Statements About Symmetry Design
If you're exclusively a web designer, you'll focus on making the visuals and after that collaborate with a web programmer to prep your final styles for internet development. They will certainly concentrate on the technical element of taking your properties and making the web site job. But simply because internet layout and advancement are 2 different parts of the process, that does not mean your task as an internet developer is done when you hand off your assets as well as mockup.

It includes a series of aspects that inform the internet browser just how to present the web content. Instances of HTML elements are headers, footers, paragraphs, links, photos, as well as extra. HTML is what search engine crawlers review when they index your website. HTML is essential to every site job. CSS (Cascading Style Sheets) sustains HTML.
You can readjust the shades, alter the font styles, include background colors, and so more with CSS. This is where all the enjoyable can be found in as you produce a genuinely personalized web site experience. You can code your styles using simply HTML and also CSS only. Knowing Javascript is by no means a need for being an internet designer and you can outsource it. https://www.4shared.com/u/lA2vu-Uo/michaelbrown81506.html.